Recent years have seen a massive uptake of mobile applications by users. Therefore, having a mobile presence either as responsive web or as native apps has become a necessity for businesses rather than it just being a competitive advantage. Any business that does not have a mobile presence stands the risk of losing potential customers/users to its competitors.
In fact, many large companies like Uber adopted a mobile-first approach i.e. Uber developed its mobile app and built a business around it without ever building a website with all the bells and whistles that the app has. Having said that, there are companies like Facebook that start off as responsive web applications and then after generating enough revenue, delve into creating a mobile app to support their business.
However, even with a strong understanding of the need to have a mobile presence, entrepreneurs and businesses may find adapting an entire business to go mobile only – quite a task and often quite confusing.
So when you do decide to build your own mobile app, where do you invest? Do you invest in building a responsive web app or go directly to building a native app? To answer this question, we need to have a clear understanding of what “responsive web apps” and “native apps” are.
Are responsive web apps better than native apps or is it the other way around?
The answer to this question is: It depends.
There are a number of parameters that can help you throw light on what approach is the best for you. A few key factors are:
- Cost
- Time
- Quality
- Functionality
Let’s explore responsive web vs native apps in greater detail.
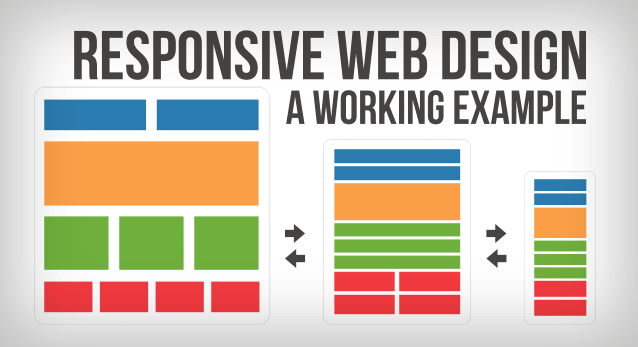
Image credit
Responsive Web
Pros and Cons of Responsive Web Apps
Web applications that are built on responsive web design, feature optimal viewing of web content and enhanced user experience when compared to web applications that are not responsive. Users will be presented content in a way that is easy to read and easy to navigate making it mobile friendly.
Two key reasons for the popularity of responsive web apps are Cost and Time.
Responsive web applications are cost-effective because the development team needs to code only once to be able to view it on multiple mobile browsers such as Chrome on Android and Safari on iOS. It is time effective as the development team does not need to follow any OS guidelines that accompany a cell phone, be it Android or iOS.
Having said that, there are a few drawbacks in terms of what a responsive web application can achieve in terms of Functionality and Quality. A few of the drawbacks are as listed below:
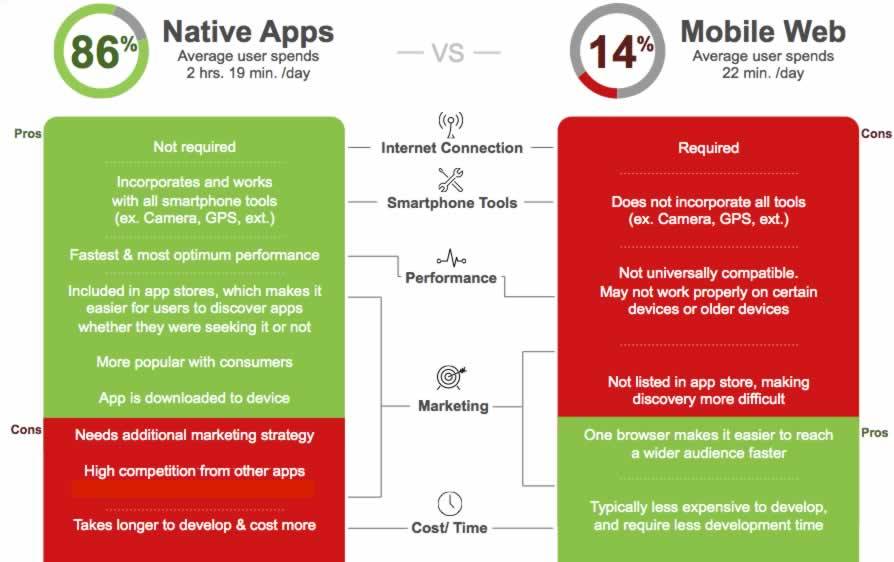
Image credit
Responsive web apps require Internet Connection
First and foremost, all responsive websites need internet. A responsive website is just like any other website and needs to be connected to the internet to pull information from a back end to your browser. This means that your application will not be accessible “anytime, anywhere”.
Therefore, if your app relies on being accessible to your users at all times irrespective of the availability of an internet connection, investing in building a mobile responsive app is not the best approach to achieve your business goal.
Poor Performance
Responsive web application usually suffers from poor performance on mobile devices because of certain components — such as images and animations — are too slow and heavy.
One of the key “make or break” aspects of an app is how fast does an app deliver content to its user. Responsive web applications offer poor performance when it comes to displaying high-quality images and animations. Users do not like waiting for the browser to download an entire page and then view it. It can increase the bounce rate and in turn adversely affect your user acquisition. Therefore, if your application is rich in images and includes animation, it may be a good idea to consider developing native apps instead of a responsive web app.
The absence of Natural Navigation
Every OS is different – be it Android, iOS or Windows. Each operating system offers its own look and feel to mobile apps. Therefore, users will be accustomed to viewing information in a certain way since UI and UX conventions differ depending on the operating system. However, responsive web apps offer the same look and feel to its users irrespective of the OS which can have a negative effect on the user experience as it just won’t feel natural to the users of the application.
Hence, if your app includes a complex set of features that need to be presented in an intuitive and easy-to-use manner, responsive web apps may not be your best option.
The absence of OS-specific functionality
A responsive web application will not be able to make use of many important functions offered by the OS and the phone itself. For example, a responsive web application does not support push notifications which can be a key part of an app’s user retention strategy. Furthermore, a few other key features that cannot be accessed by responsive web applications are the use of phone camera within the app, calendar functions, voice recognition and augmented reality.
Hence, if your app’s core function is dependent on the user having access to all the above-mentioned functions, native apps are better options.

Image credit
Native Apps
Native apps are built on native/cross platforms and have the ability to access full functions of the OS and the phone itself all the while offering a great user experience. Native apps allow for the developer to leverage every unique function offered by the OS, follow OS guidelines and create an app that is robust, intuitive and offers great user experience.
Pros and Cons of Native Apps
To create a native app, a developer will have to create designs for multiple platforms and also code for multiple platforms. Developers will have to follow different OS guidelines depending on the development platform. They will have to complete different approval processes to get the app live – again dependent on the platform. The cost and time multiples depending on the number of platforms on which the app is launched.
Therefore, creating mobile native apps are generally more expensive and time-consuming. Nevertheless, native apps offer much higher quality user experience and speed that are core aspects to increase the number of downloads of your app.
No internet? – Not a problem
With native apps, users won’t necessarily need an Internet connection in order to use your product. Once the app has been downloaded, it’s stored directly on their device, so they will be able to access it in every context.
Native apps do not always need the internet to function. Users can download the app and all user data will be stored directly on the device. For example, if your app idea is to build a note-taking app, users should be able to use your app even in the absence of an internet connection. Native apps enable you to build such offline apps. However, it is important to keep in mind that all native apps cannot function offline and largely depends on your app features.
Performance Optimization
By being able to make use of all native elements, native apps can be designed to function much faster, can provide enhanced user experience and in general, can be made to function lighter than responsive web apps.
Access to a plethora of functions
Furthermore, the native app will be able to access all of the mobile device’s functions because the app is installed on it and works in conjunction with its various tools.
Not only does this mean a better experience for the user, but also an increase in the services your business can offer through your app.
A native app has the added advantage of being able to make use of all functions offered by the OS and the device itself. This means that the app will be able to make use of functions like push notifications, phone camera, and calendar. This contributes to a better user experience keeping your users hooked to your app.
Enhanced Security for Users
An important advantage of native apps is that it offers more security than a responsive web application. Users are exposed to the internet while using responsive web applications. However, native apps can make use of third parties to keep the user hidden.
Conclusion
Debating between building responsive web applications and native mobile application is similar to choosing between riding a bicycle and a motorcycle.
Both – a bicycle and a motorcycle – are used to transport a user from point A to point B. However, your decision depends on a variety of factors – How far do you have to travel? How much money and time are you ready to invest? Do you have a friend with you or are you traveling alone? These are the sort of questions you will answer to decide if a bicycle or a motorcycle is the best choice for you.
Similarly, if its just a standard company website that you are trying to create or you have a limited budget and you want to roll out an app with minimal features, then a responsive web application is the right choice. In this scenario, the app does not need to make use of all the functions that native platforms offer. However, if you are planning to deploy a full-fledged mobile application with all the bells and whistles that an app has to offer, we would recommend going native as the best option.
If you found this article useful, don’t forget to share and leave a comment.